10 Website Designing Steps to Consider That Make Your Website Perfect
January 13 - 2 year before
In today's digital landscape, a well-designed website can make all the difference in capturing the attention of visitors and driving success for businesses. From aesthetics to functionality, each aspect of website design plays a crucial role in creating a perfect online platform. In this in-depth article, we will explore ten essential steps to consider when designing a website that is visually captivating, user-friendly, and highly effective in achieving its objectives.
In this blog, we’ll briefly be looking at 10 of the most important website design steps to consider when you work on your website.
Table of contents
- Introduction
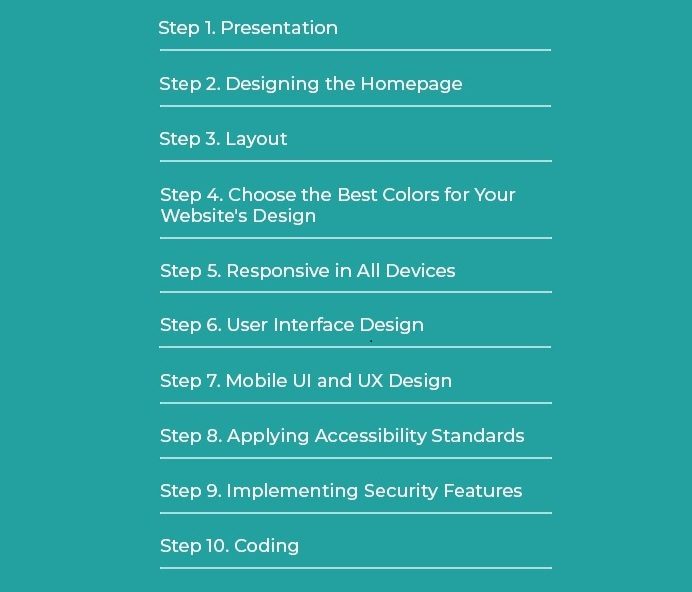
- 10 Website Designing Steps to Make The Website Perfect
- Presentation
- Designing the Homepage
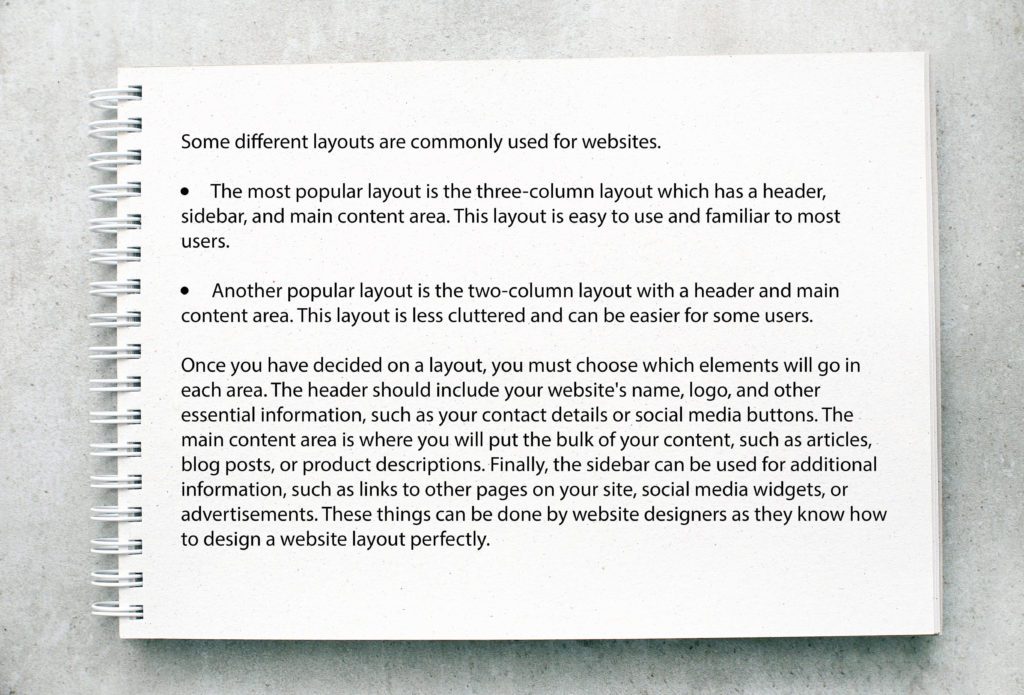
- Layout
- Choose the Best Colors for Your Website's Design
- Responsive in All Devices
- User Interface Design
- Mobile UI and UX Design
- Applying Accessibility Standards
- Implementing Security Features
- Coding
- Conclusion
Introduction
A website is a powerful tool that can be used to promote your business, connect with customers, and build brand awareness. But not all websites are created equal. In order to create a website that is effective and user-friendly, it is important to consider the following 10 design steps:
10 Website Designing Steps to Make The Website Perfect

Define Your Goals and Target Audience
Creating an engaging and interactive website can only be accessible with a well-thought-out plan. As part of the website designing process, it is essential to have a specific goal and a clearly defined presentation structure to ensure that it all comes together in the final product. However, it takes more than just good design principles to create a compelling presentation - planning everything from the beginning and considering how the content will interact with the visuals is key to ensuring everything flows smoothly.
Understanding your goals will help you align the design elements with your desired outcomes. Consider the primary actions you want visitors to take on your website, whether it's making a purchase, subscribing to a newsletter, or contacting you. Additionally, conduct thorough research to gain insights into your target audience's preferences, needs, and expectations.
Conduct Comprehensive User Research
To create a website that resonates with your target audience, conduct user research to gain a deeper understanding of their behaviors, preferences, and pain points. Utilize techniques such as surveys, interviews, and user testing to gather valuable insights. By empathizing with your users and understanding their needs, you can design a website that caters to their expectations and provides a seamless user experience.
Designing the Homepage & Plan Your Site Structure and Navigation
Designing the perfect homepage of your website can often be a difficult task. However, some key steps can make the process easier - content analysis, user journey analysis, wireframing, prototyping, style tiles and color palette selection, interface design implementation and optimization, mobile-first testing, responsive design testing and implementation, accessibility audit & testing, and finally, search engine optimization.
By considering each of these 10 steps while designing your homepage, you will have created an aesthetically pleasing yet functional web page that best conveys your message to visitors while being accessible by all.
Create a Captivating Visual Design
Visual design is the face of your website, and it greatly impacts how users perceive your brand. Begin by selecting an appropriate color scheme that aligns with your brand identity and evokes the desired emotions. Choose fonts that are easy to read and maintain consistency throughout your website. Incorporate visually appealing elements such as high-quality images, videos, and illustrations to enhance engagement and create a memorable experience for visitors.

Choose the Best Colors for Your Website's Design
If you are going to choose colors for your website design, you need to consider some of the following:
- Your Target Audience: Who are you trying to reach with your website? Consider what colors will appeal to them.
- The Purpose of Your Website Design Process: What do you want your website to achieve? Make sure the colors you choose the support that goal.
- Your Brand: If you have an established brand, use colors that are consistent with it. If you are starting, choose colors that reflect the kind of image you want to project.
- The Feel You Want to Create: Different colors can create different moods. Think about the overall feeling you want your website to convey and choose accordingly.
Optimize for Mobile Responsiveness
Your website’s design should be clean and professional. So, you do not need to use too many colors or fonts and stick to a simple color scheme that is easy on the eyes. Whatever design you choose should be responsive, meaning it will look good on all devices (desktop, laptop, tablet, smartphone). If you want to do this, it can be done by a professional website designer, as they know how to design a website so that it can be fully functional.
User Interface Design
If you choose user interface design, it comes as the most crucial step in website design. It will make your website easy to use for your valuable users. A good user interface will make your website more user-friendly as well as increase your website's usability.

Focus on User-Friendly Content
Compelling content is the backbone of any successful website. Craft well-written, informative, and engaging content that speaks directly to your target audience. Use headings, subheadings, and bullet points to structure your content, making it scannable and easy to digest. Incorporate relevant keywords strategically to improve search engine optimization (SEO) without compromising the readability and flow of your content.
Applying Accessibility Standards
When designing a website, it's important to consider accessibility standards. This ensures that everyone can access and use your website regardless of ability.
There are a few things to keep in mind when applying accessibility standards:
- Use clear and concise language
- Avoid using jargon
- Structure your content in a logical way
- Use headings and subheadings to break up text
- Include alt text for images
- Use color judiciously, avoiding bright or flashing colors.
Implementing Security Features
There are several ways to add security features to your website, including an SSL certificate, using a secure server, and to protect your site with passwords.

Continuous Testing, Optimization, and Maintenance
Website design is an iterative process that requires continuous testing, optimization, and maintenance. Monitor user behavior using analytics tools to gain insights into how visitors interact with your website. Identify areas that need improvement, such as high bounce rates or low conversion rates, and make data-driven optimizations.
Conduct A/B testing to compare different design elements or layouts and determine what resonates best with your audience. Regularly update your website with fresh content, ensuring that it remains relevant and engaging.
Stay up to date with the latest web design trends and technological advancements to maintain a modern and competitive website.
Once you have chosen a platform, you will need to choose a domain name and hosting plan. Your domain name is the address of your website (For e.g. https://www.websfb.com). Your hosting plan is where your website's files are stored on the internet. Once you have a domain name and hosting plan, you can start creating your website.
Conclusion
Hope you understood the idea of 10 website design steps to consider that make your website perfect. Your goal should be to create a beautiful and easy-to-use website that meets the needs of your visitors. However, there is another way by which you can create a beautiful website only by completing 7 simple steps, I.e., WebsFb. WebsFB offers small business owners a complete business portfolio creation and management service.
-
Subscribe to Stay Updated with Latest News
Easy 7 steps for build your website.

Select Template
Choose Color
Add Logo
Add Navigation
Setup Account
Add Content
Go LIVE!
Categories
- Blogging Platform (1)
- Business (26)
- Development (24)
- Email Marketing (8)
- Graphic Design Trends (4)
- Hosting Platforms (1)
- How To's (18)
- Ideas and Inspiration (3)
- Inspiration Technology (5)
- Management (2)
- Marketing (38)
- New Features (10)
- News (25)
- Online Advertising (3)
- Promote Your Website (27)
- Search Engine Optimization (8)
- Security (4)
- Small Business Tips (43)
- Social Media (6)
- Uncategorized (2)
- User Experience (3)
- Web Design (42)